

当有人土地你网站的页面上你想要那个人做什么? 你想让他们看在哪里? 什么信息你想让你的访客注意和以什么顺序?
理想情况下,你想要人们先看到你最重要的信息和你的下一个最重要的信息。 你想让潜在客户看到的副本将说服他们购买之前他们看到“现在购买”按钮。 您希望人们看到正确的信息在正确的时间,和一个办法 控制你的作文 。
成分流决定眼睛的一个设计:看起来第一,看起来下,眼睛停顿的地方,停留多长时间。
请注意 :这是第六个帖子在一系列设计原则。 你可以在这里找到前五个系列的帖子:
在本系列的文章 我谈论视觉方向 和我提到鲁道夫Arnheim的结构性。 你应该读那篇文章,但总的来说,在一个矩形帆布画布的中心和四个角作为磁铁拉的眼睛。 随着这些自然焦点,它们之间有轴运行,你的眼睛沿着他们从焦点到焦点。
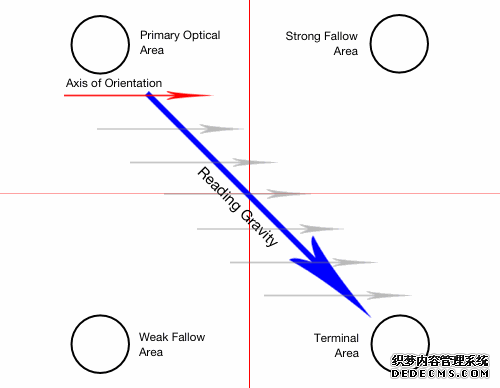
Arnheim的结构性网络不是唯一的模式表明,眼睛自然如何穿过一篇作文。 古腾堡图、f模式布局和Z-pattern布局建议所有观众的眼睛将和他们认为设计的自然流动。
请注意 :这些模式描述语言从左到右阅读。 为其他阅读方向调整。

上一篇:为什么要改版你的网站
下一篇:标志设计中的几何规律
